Turn your form submissions into emails
with Next.js best form backend
- Easy to use form backend
- One project free forever
- No server code needed
- 10-minute setup
✉️
deliverky.com
Trusted by

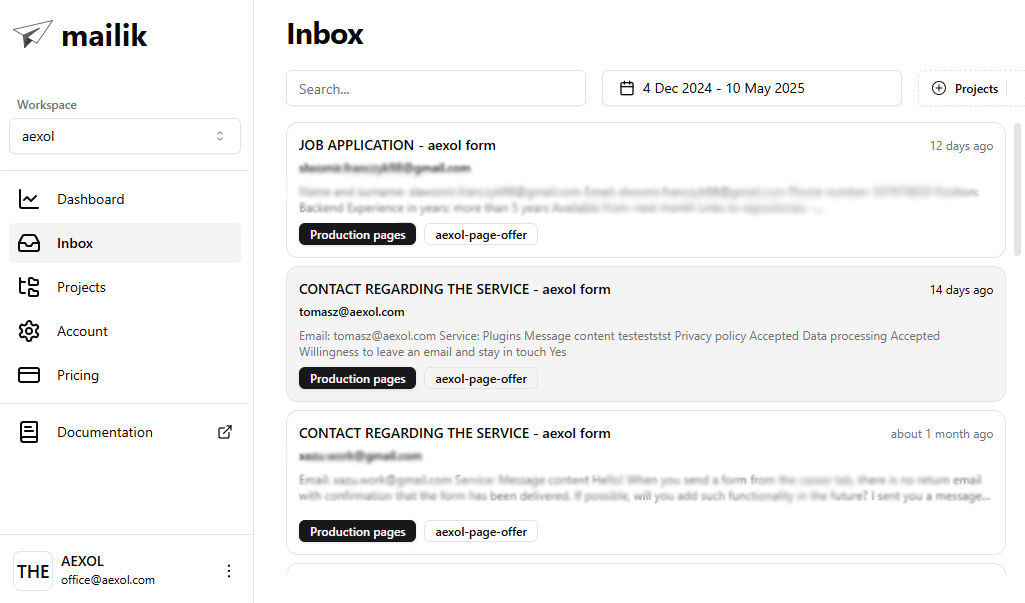
Set it up in 10 minutes. No server code needed.
Recive emails instantly from your form
No server code needed
Easy to use form backend
Setup your React form today
Install & initialize Mailik SDK
Start with installing Mailik SDK into your project and initializing it in your frontend code, no backend code needed
npm i @mailik/sdk
import Mailik from "@mailik/sdk";
Setup you HTML form
Define the form response title, body & replyTo fields.
const mail = {
body: { message },
replyTo: { email },
subject: "Inquiry from MyPage",
};
Setup form submission trigger
And we'll email your users' submissions directly to your mailbox — no backend code required.
const result =
await Mailik("KEY").send(mail);
Why Mailik?
Effortlessly oversee responses from your websites & ensure they reach the right recipients
Easy to setup
All you need to do is to setup a project and add a couple lines of code to your form (or ask your dev team to do it for you).
No server code needed
Simple as that, no server code needed at all. All you need to start are just a few lines of code added to your website.
No more missed responses
You won't miss any more important leads or inquiries. All of them will be forwarded to a specified e-mail address. Of course, you can add multiple e-mail addresses for different projects, or even the same one, it's all up to you.

Stop losing leads from your website forms.
Manage all your form responses. Forward them instantly to your inboxes.
Price lower than a cup of coffee ☕
Low price, easy setup. Madewith love by developers for developers.
Basic
€3.99€15/month
For freelancers & small companies
Unlimited projects
Unlimited e-mail capacity
UnlimitedSAVE 20%
€39.99€99/year
For businesses that monitor multiple forms




